木目のフレーム画像の作り方
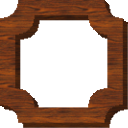
現在制作中のゲーム「索發」に使う、木目のフレーム画像を作ったときの手順をまとめました。以下、完成物です:

制作に使用したソフトウェア:
- Inkscape v0.91 (Draw Freely | Inkscape)
- GIMP 2.8.18 (GIMP - GNU Image Manipulation Program)
目次
1.Inkscape で形をつくる
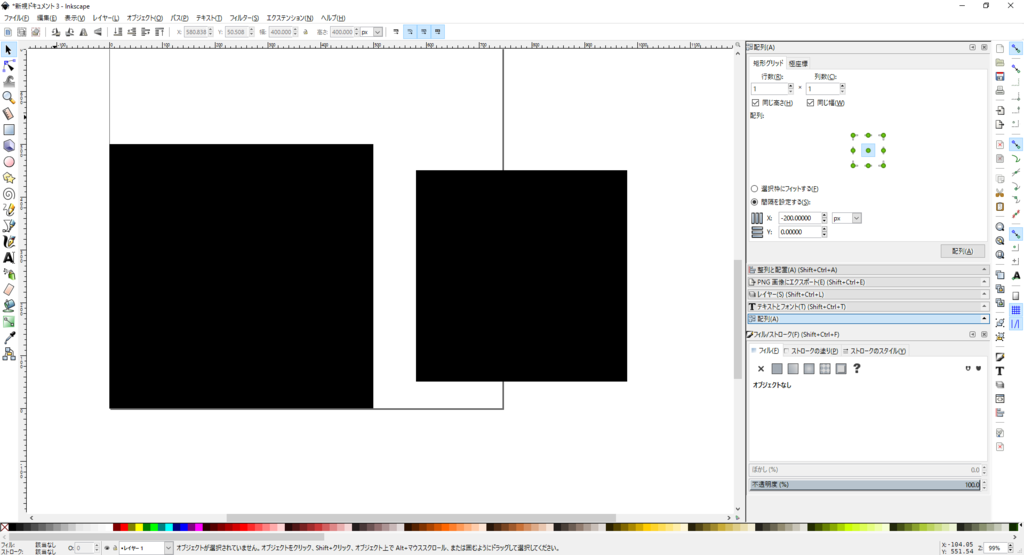
まず 矩形ツールで大きさが 500x500 と 400x400 の四角形をつくります

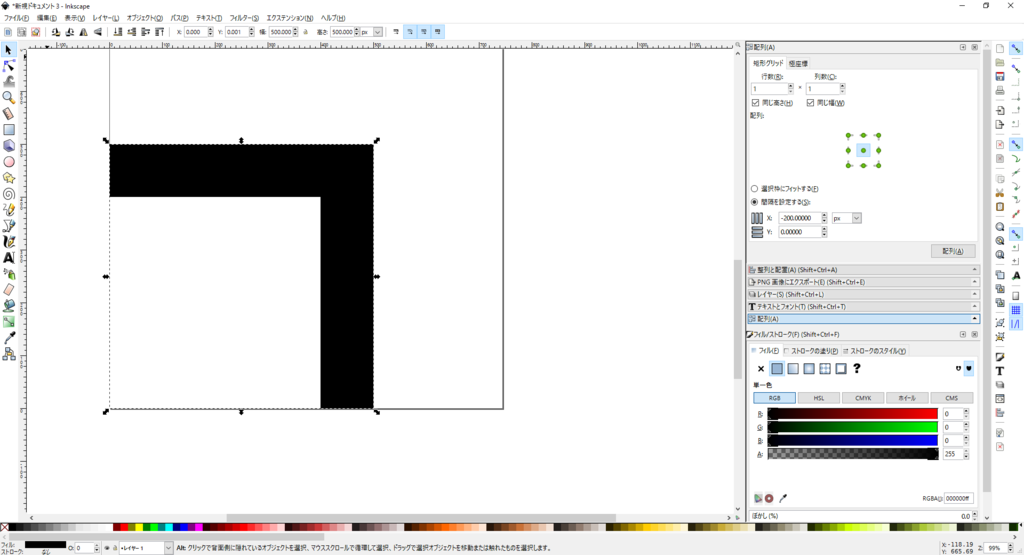
2つの四角形の位置を (0, 0) に合わせて、両方を選択し、メニューの「パス>差分」を実行します。

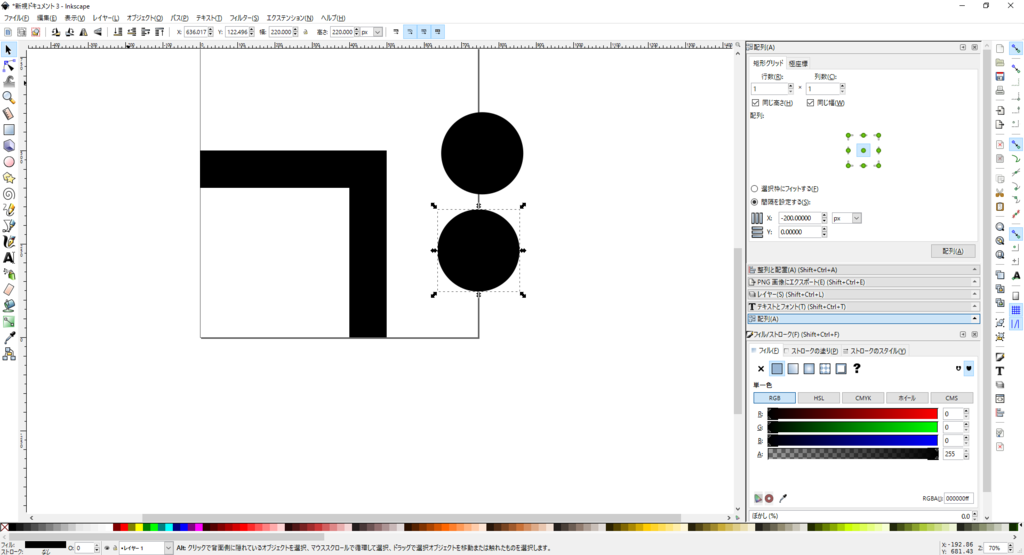
円ツールで大きさ 220x220 ぐらいの円を2つ作ります。

2つの円のうち1つを選択し、位置を (280, 280)に設定し、最初に出来たオブジェクトを同時選択(Shiftを押したままクリック)し、先程と同様に「パス>統合」を実行。

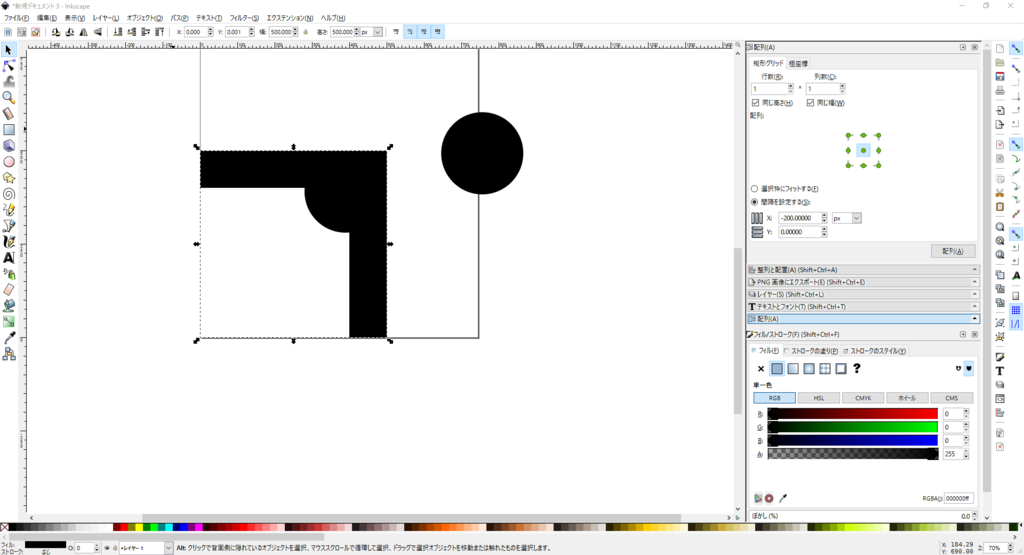
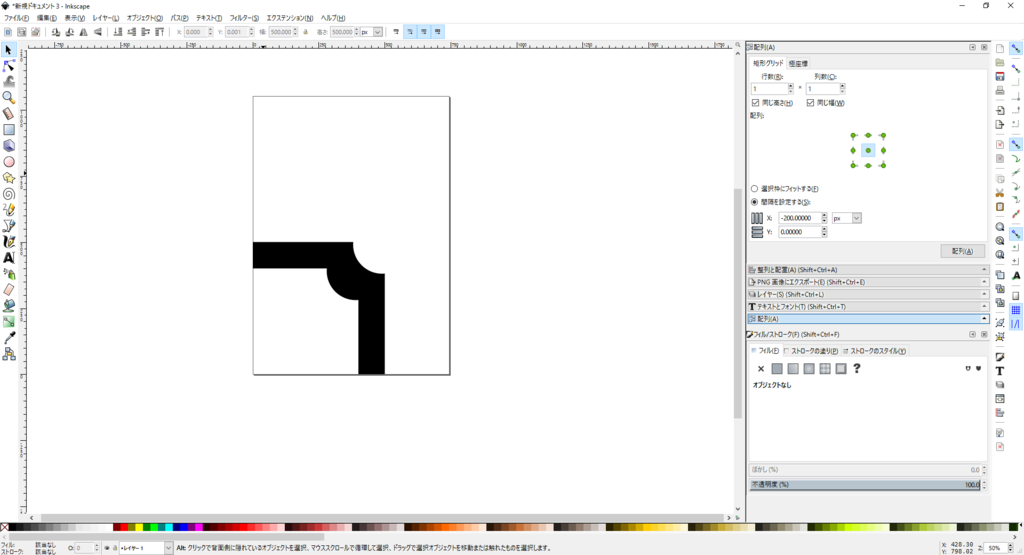
残りの円を選択し、位置を(380, 380) に設定し、1つ前の手順でできたオブジェクトと同時選択(Shift+クリック)して、「パス>差分」を実行。

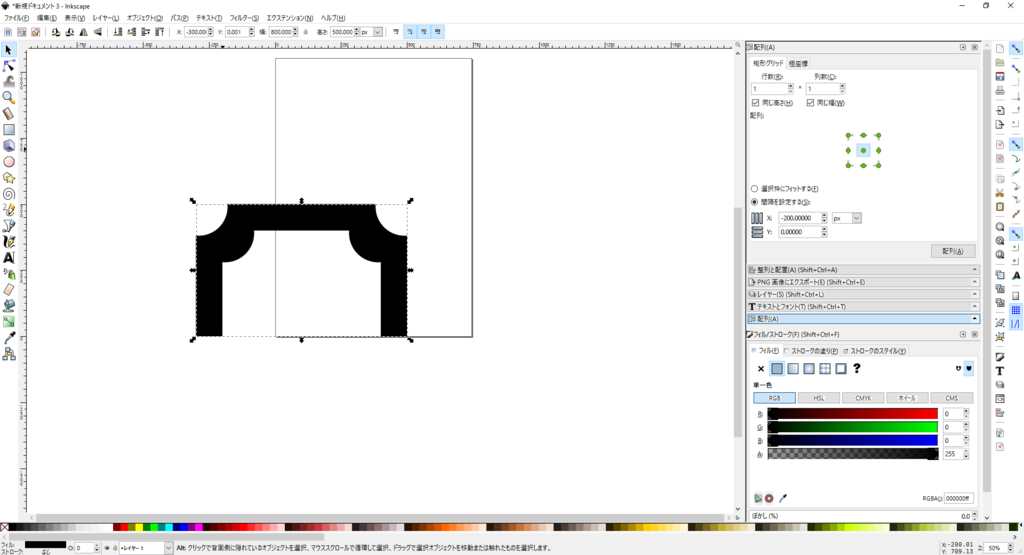
出来たオブジェクトを選択し、複製(Ctrl+D)します。複製されたオブジェクトを選択し、上部にある「選択オブジェクトを水平方向に反転」ボタンを押します。さらに位置を(-300, 0) に設定し、元オブジェクトと「パス>統合」します。

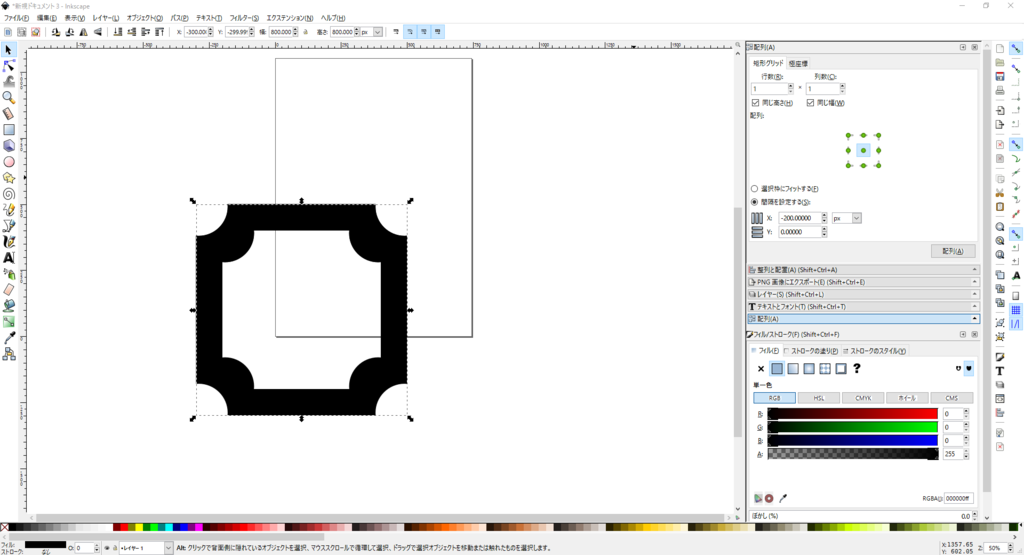
同様にオブジェクトを複製、垂直方向に反転し、パスの統合し、以下のようなオブジェクトが出来上がります。ここでメニューの「ファイル>PNG画像にエクスポート」を選択し、PNG画像にエクスポートします。大きさは適当に 128x128 px ぐらいにしておきます。

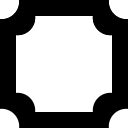
ここで下のような画像が出力されます。

これを Gimp で加工していきます。
2. Gimp で画像を加工する
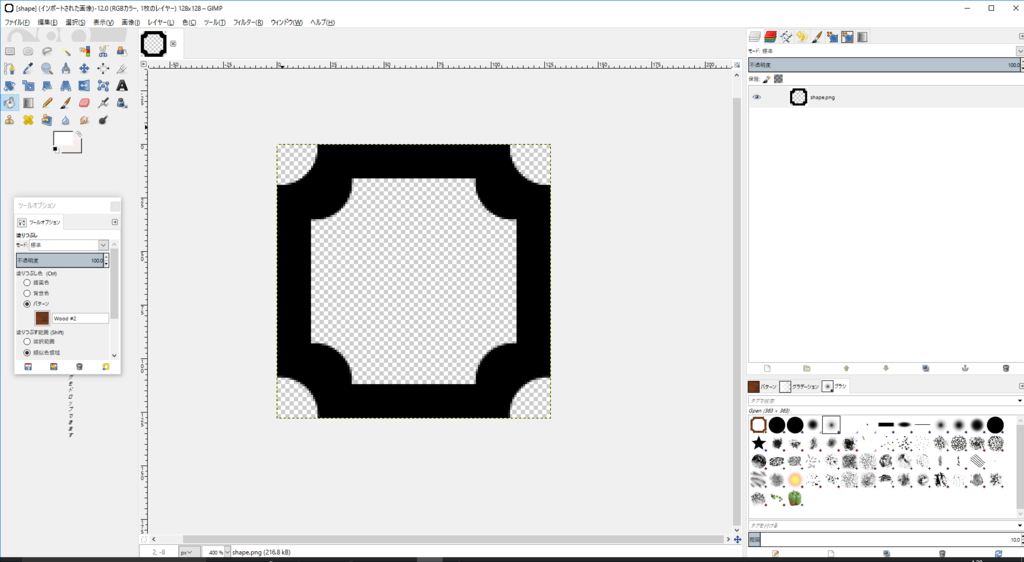
Gimpを起動し、「ファイル>開く/インポート」を選択し、先程作成した画像を開きます。

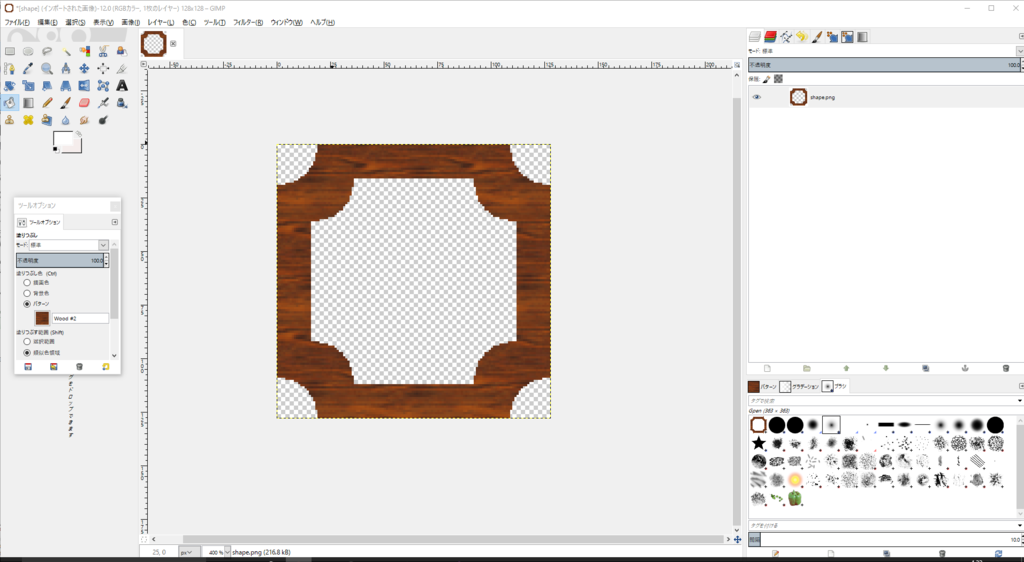
ツールから「塗りつぶし」を選択し、ツールオプションで塗りつぶし色をパターンに変更します。パターンは今回は「Wood #2」を利用しました。

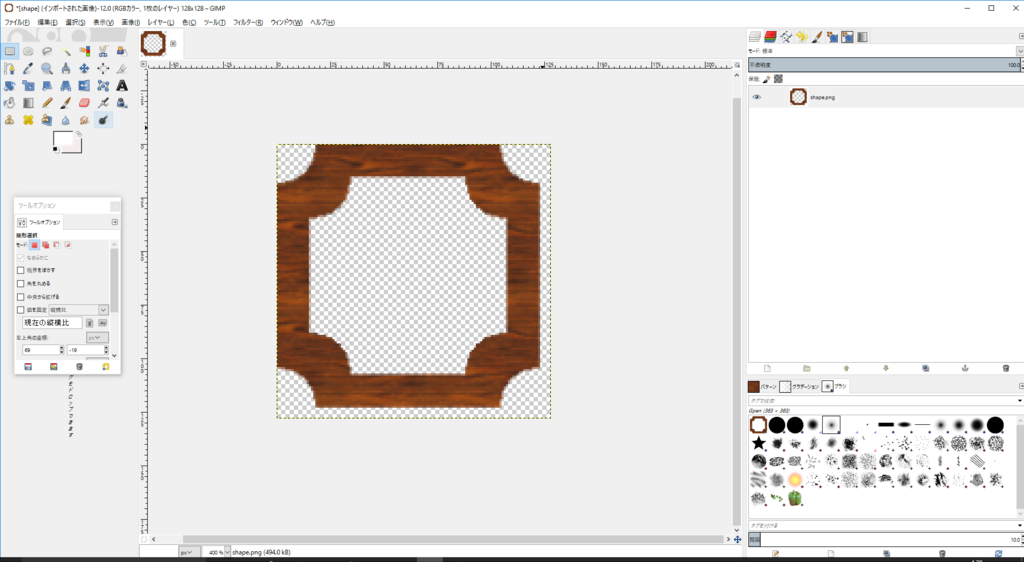
これから立体感をつけていきます。まず、ツールから「拡大・縮小」を選択し、画像(レイヤー)を 122x122 ぐらいまで縮小します。ここでレイヤーの大きさも小さくなってしまったので、キャンバス上で右クリックから「レイヤー>レイヤーをキャンバスサイズに合わせる」を実行し、キャンバスサイズに戻しておきます。

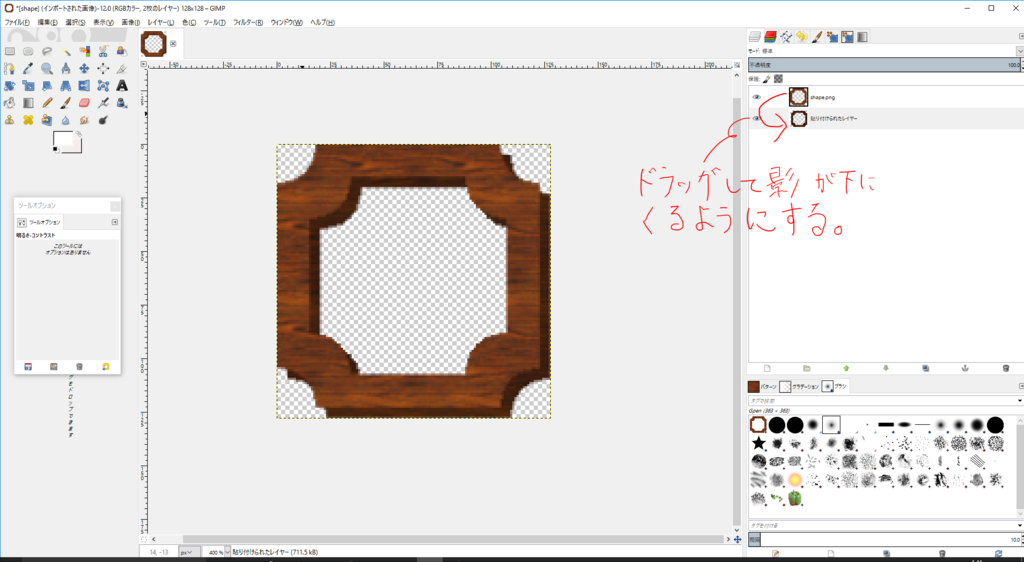
ツールから「矩形選択」を選択し画像全体が入るように矩形を選択し、Ctrl+Vを押し、複製します。さらに「移動」ツールを使って複製された画像を元の位置の少し右下にずらします。ここで別のレイヤーとして固定したいので、レイヤーウィンドウで「新しいレイヤーを画像に追加します」を実行します。 さらにメニューの「色>明るさ-コントラスト」を実行し、明るさを -100 ぐらいにします。このとき影のレイヤーが上にきてしまっているのでレイヤーウィンドウでレイヤーを逆にします。

つなぎ目の途切れている部分を「鉛筆」ツールで繋いで完成です。「ファイル>名前を付けてエクスポート」を実行してPNG画像として出力したものが下です。

3. 終わりに
いかがでしたでしょうか?Inkscape で形をつくって、GIMP で微調整をするという作業はなかなか便利ですので皆さんも使ってみてはいかがでしょうか。
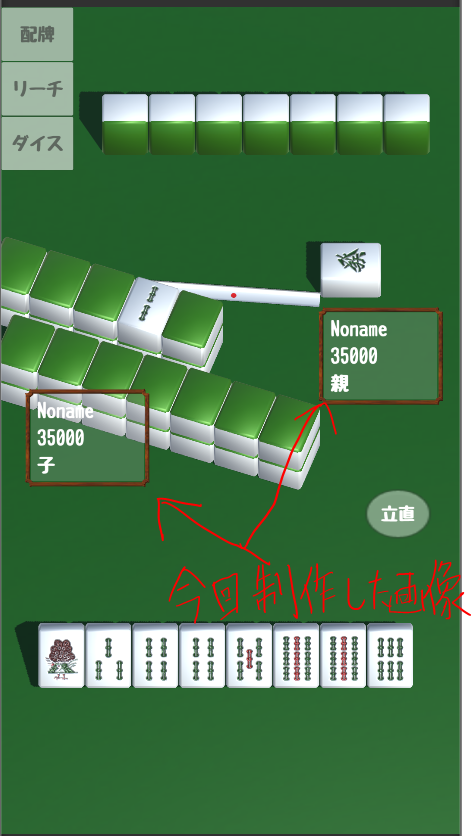
ちなみに現在制作中のスマホゲーム「索發」では下のようにして使っています。

「索發」についてはまた別の記事で紹介させていただこうと思います。ではまた。